설치는 따로 포스팅해 놓았습니다.
[기록/환경세팅] React-App에 Tailwind CSS 라이브러리 추가하기
Tailwind CSS는 CSS 라이브러리입니다. 더보기 🗨️ CSS 라이브러리가 뭔가요? HTML 스타일에 대해서 CSS로 하나 하나 적는 거에 대해 고충을 느껴 보신 분이라면, '누가 CSS 좀 대신 작성해 주면 안 될까
subin2022.tistory.com
본문의 기본 기능과 캡처한 이미지는, 제가 생각하기에 자주 사용되는 키워드를 선별한 것입니다. 추가적인 기능 이용이 필요할 경우 공식 문서에서 확인하시면 됩니다.
목차
■ 컬러차트 : [컬러명]-[숫자]
사용 예시는 'TailwindCSS 사용법 정리(고급 기능)'의 미디어쿼리를 참고해 주세요. [바로가기]
색상 관련 클래스명은 공식문서 중 Customizing Colors 참고하는 게 가장 직관적으로 참고하기 좋습니다. 아래 사진은 빈도 높게 사용되는 컬러로 뽑아온 것입니다.
Customizing Colors - Tailwind CSS
Customizing the default color palette for your project.
tailwindcss.com

■ 배경색상 : bg-[컬러명]-[숫자]
색상표는 위의 컬러차트를 참고하시는 게 좋습니다. [바로가기]
Background Color - Tailwind CSS
Utilities for controlling an element's background color.
tailwindcss.com
■ 글자색상 : text-[컬러명]-[숫자]
색상표는 위의 컬러차트를 참고하시는 게 좋습니다. [바로가기]
Text Color - Tailwind CSS
Utilities for controlling the text color of an element.
tailwindcss.com
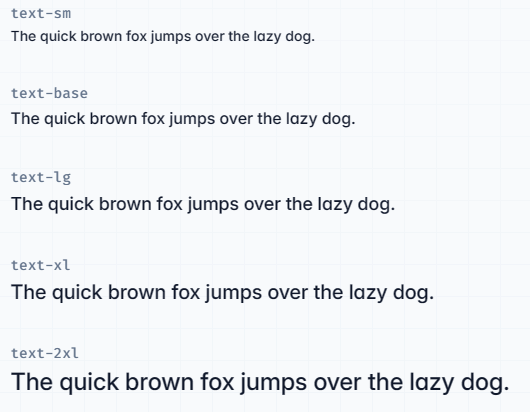
■ 글자크기 : text-[글자크기]

Font Size - Tailwind CSS
Utilities for controlling the font size of an element.
tailwindcss.com
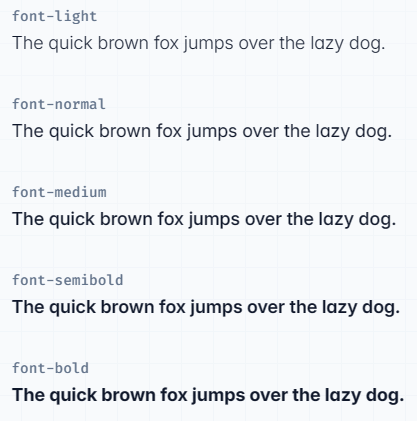
■ 글자굵기 : font-[글자굵기]

Font Weight - Tailwind CSS
Utilities for controlling the font weight of an element.
tailwindcss.com
■ 너비 : w-[숫자]
배경색상 예제 코드와 함께 사용하시면 미디어쿼리 사이즈 파악이 쉽습니다.
모바일은 w-64이하로 쓰는 게 좋습니다. w-64를 넘기면 화면에서 깨질 수 있습니다.
✅ w-24, 32, 64 가늠해 보기
제 손가락 기준으로 적은 거라 참고만 하세요.
- w-24 : 엄지 한 마디
- w-32 : 검지 두 마디
- w-64 : 중지 손가락
<!-- width : 소수/정수는 rem, 분수는 %, 등 -->
<div class="bg-amber-400 sm:w-64 md:w-1/2 lg:w-min xl:w-max">default:w-full, sm:w-64, md:w-1/2, lg:w-min, xl:w-max</div>Width - Tailwind CSS
Utilities for setting the width of an element.
tailwindcss.com
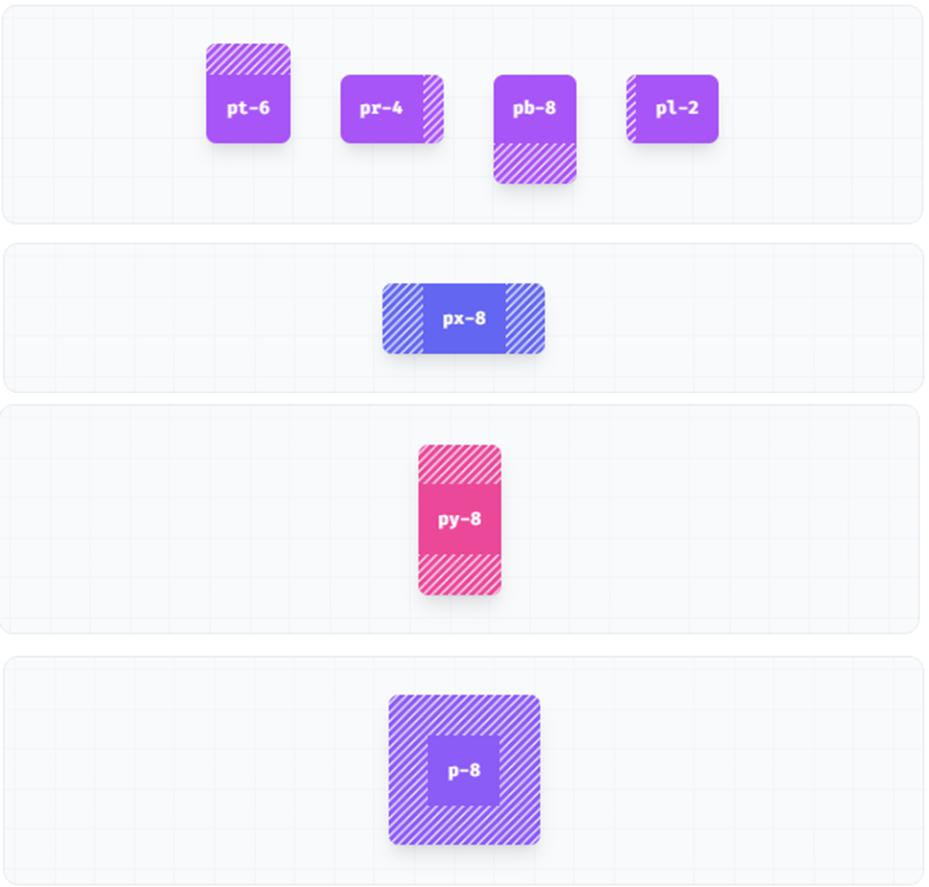
■ 여백(Padding, Margin)
- Padding : p[방향]-숫자 (i.e. p-6, pt-2)

Padding - Tailwind CSS
Utilities for controlling an element's padding.
tailwindcss.com
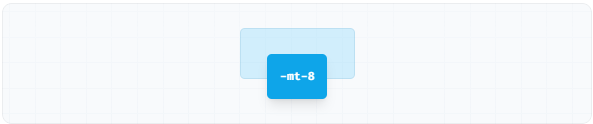
- Margin : m[방향]-숫자 (i.e. m-6, mt-2)
margin 사용법은 padding과 다를바 없습니다.

Margin - Tailwind CSS
Utilities for controlling an element's margin.
tailwindcss.com
■ list style
- list-style-type : list-[none/disc/decimal]

List Style Type - Tailwind CSS
Utilities for controlling the bullet/number style of a list.
tailwindcss.com
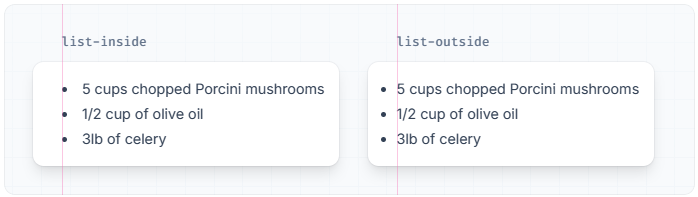
- list-style-position : list-[inside/outside]

List Style Position - Tailwind CSS
Utilities for controlling the position of bullets/numbers in lists.
tailwindcss.com
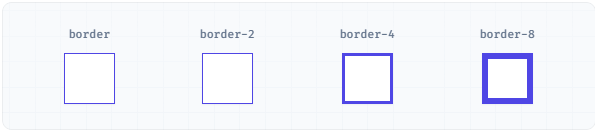
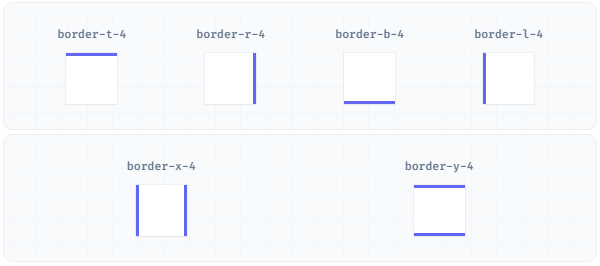
■ 박스 선(Border width) : border-([옵션])-[선두께]
- 선 두께

- 옵션 : 선을 표시할 위치를 결정함

■ 박스 선 색(Border color) : border-[컬러명]-[숫자]
색상표는 위의 컬러차트를 참고하시는 게 좋습니다. [바로가기]
🗨️ 박스에 선 색(Border color)이 적용이 안 돼요.
박스 선(Border width)을 그리셨나요? 박스 선 색상(Border color)을 적용하려면 박스의 선(Border width)과 함께 사용해야 됩니다.
<!-- 선 두께(border)과 선 색(border-[컬러명]-[숫자]) 함께 사용 --> <div class="border border-blue-500"> Sample text </div>
Border Color - Tailwind CSS
Utilities for controlling the color of an element's borders.
tailwindcss.com
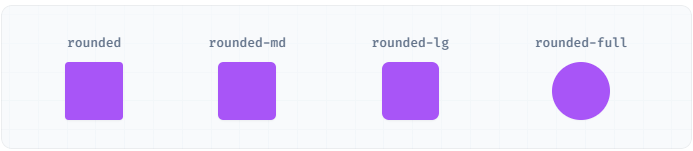
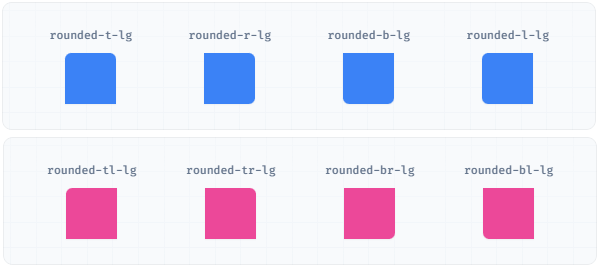
■ 박스 꼭짓점 둥글게(Border radious) : rounded-([옵션])-[둥근정도]
- 둥근정도 : 꼭짓점의 둥근 정도를 결정함

- 옵션 : 생략할 경우 모든 꼭짓점을 둥글게 함

Border Radius - Tailwind CSS
Utilities for controlling the border radius of an element.
tailwindcss.com
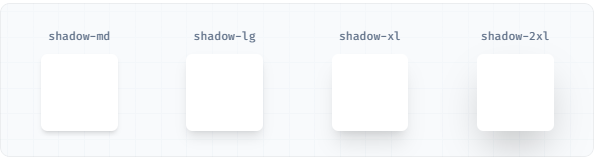
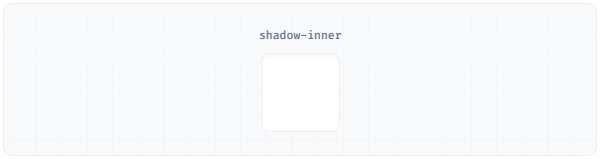
■ 박스 그림자(Box shadow) : shadow-[그림자크기/옵션]
- 그림자 크기

- 옵션

Box Shadow - Tailwind CSS
Utilities for controlling the box shadow of an element.
tailwindcss.com
■ 임의값 입력
<div class="w-[500px] h-[300px] bg-[#ffffff]">
감사합니다! :)
'FrontEnd > CSS' 카테고리의 다른 글
| [FrontEnd/CSS] TailwindCSS 사용법 정리(고급 기능) (0) | 2024.04.18 |
|---|---|
| [FrontEnd/CSS] TailwindCSS 사용법 정리(flex, grid) (0) | 2024.04.18 |