목차
■ 미디어쿼리
PC보다 모바일을 사용하는 시간이 긴 요즘 같은 시대에 반응형을 대응하지 않는다면 조금 아쉽죠.
화면의 크기에 따라 css를 바꿀 수 있는 미디어쿼리입니다.
<!-- Breakpoint prefix(미디어쿼리 접두어) : 접두어는 적용되는 최소 너비 -->
<div class="bg-slate-400 sm:bg-sky-950 md:bg-blue-600 lg:bg-red-600 xl:bg-slate-200">노랑(default), 남색(sm), 파랑(md), 빨강(lg), 회색(xl)</div>Responsive Design - Tailwind CSS
Using responsive utility variants to build adaptive user interfaces.
tailwindcss.com
■ hover, focus, 입력폼의 상태 나타내기
아래 링크는 hover과 focus보다 입력폼의 상태나 다른 예시 코드가 많아서 참고하기 좋더라구요.
- 입력폼 비활성화 [바로가기]
<form>
<label class="block">
<span class="block text-sm font-medium text-slate-700">Username</span>
<!-- Using form state modifiers, the classes can be identical for every input -->
<input type="text" value="tbone" disabled class="mt-1 block w-full px-3 py-2 bg-white border border-slate-300 rounded-md text-sm shadow-sm placeholder-slate-400
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
disabled:bg-slate-50 disabled:text-slate-500 disabled:border-slate-200 disabled:shadow-none
invalid:border-pink-500 invalid:text-pink-600
focus:invalid:border-pink-500 focus:invalid:ring-pink-500
"/>
</label>
<!-- ... -->
</form>
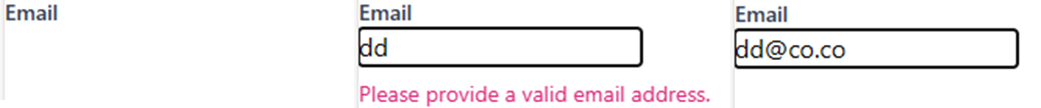
- 입력 검증 [바로가기]
<form>
<label class="block">
<span class="block text-sm font-medium text-slate-700">Email</span>
<input type="email" class="peer ..."/>
<p class="mt-2 invisible peer-invalid:visible text-pink-600 text-sm">
Please provide a valid email address.
</p>
</label>
</form>
- 입력 검증(수정)
<input type="date" ...input 태그별로 CSS를 다 지정했는지, type에 따른 디자인이 다 있더라구요.
아래는 date로 했습니다.

티씨피스쿨(TCPSchool) 링크에서 input type을 확인해 볼 수 있습니다.
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
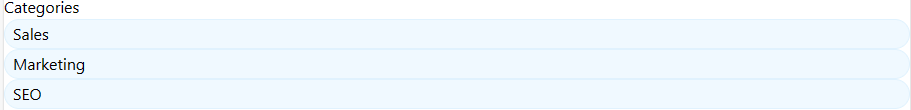
- 카테고리 박스 [바로가기]
<div>
<h2>Categories</h2>
<ul class="*:rounded-full *:border *:border-sky-100 *:bg-sky-50 *:px-2 *:py-0.5 dark:text-sky-300 dark:*:border-sky-500/15 dark:*:bg-sky-500/10 ...">
<li>Sales</li>
<li>Marketing</li>
<li>SEO</li>
<!-- ... -->
</ul>
</div>
- 카테고리 박스(수정)
바로 위의 입력 검증폼이나, 카테고리 박스 같은 경우 공식문서의 코드를 그대로 이용해도 캡처된 이미지와 좀 다르게 나오네요. 코드에서 dark: 접두어 부분을 적절히 떼어내고 li 태그에 w-min 사용하면 얼추 비슷할 것 될 것 같아요.
dark: 는 다크모드 접두어입니다. [바로가기]
<!-- 카테고리 박스 수정 -->
<div>
<h2>Categories</h2>
<ul class="*:rounded-full *:border *:border-sky-100 *:bg-sky-50 *:px-2 *:py-0.5 text-sky-500 dark:*:border-sky-500/15 dark:*:bg-sky-500/10 ...">
<li class="w-min">Sales</li>
<li class="w-min">Marketing</li>
<li class="w-min">SEO</li>
</ul>
</div>
- 검색창 [바로가기]
예시가 검색창처럼 생긴 거고, 정확히는 text placeholder 예제라고 합니다.
이미지는 소스를 추가하셔야 됩니다.
<label class="relative block">
<span class="sr-only">Search</span>
<span class="absolute inset-y-0 left-0 flex items-center pl-2">
<svg class="h-5 w-5 fill-slate-300" viewBox="0 0 20 20"><!-- 이미지 소스 추가 --></svg>
</span>
<input class="placeholder:italic placeholder:text-slate-400 block bg-white w-full border border-slate-300 rounded-md py-2 pl-9 pr-3 shadow-sm focus:outline-none focus:border-sky-500 focus:ring-sky-500 focus:ring-1 sm:text-sm" placeholder="Search for anything..." type="text" name="search"/>
</label>
Handling Hover, Focus, and Other States - Tailwind CSS
Using utilities to style elements on hover, focus, and more.
tailwindcss.com
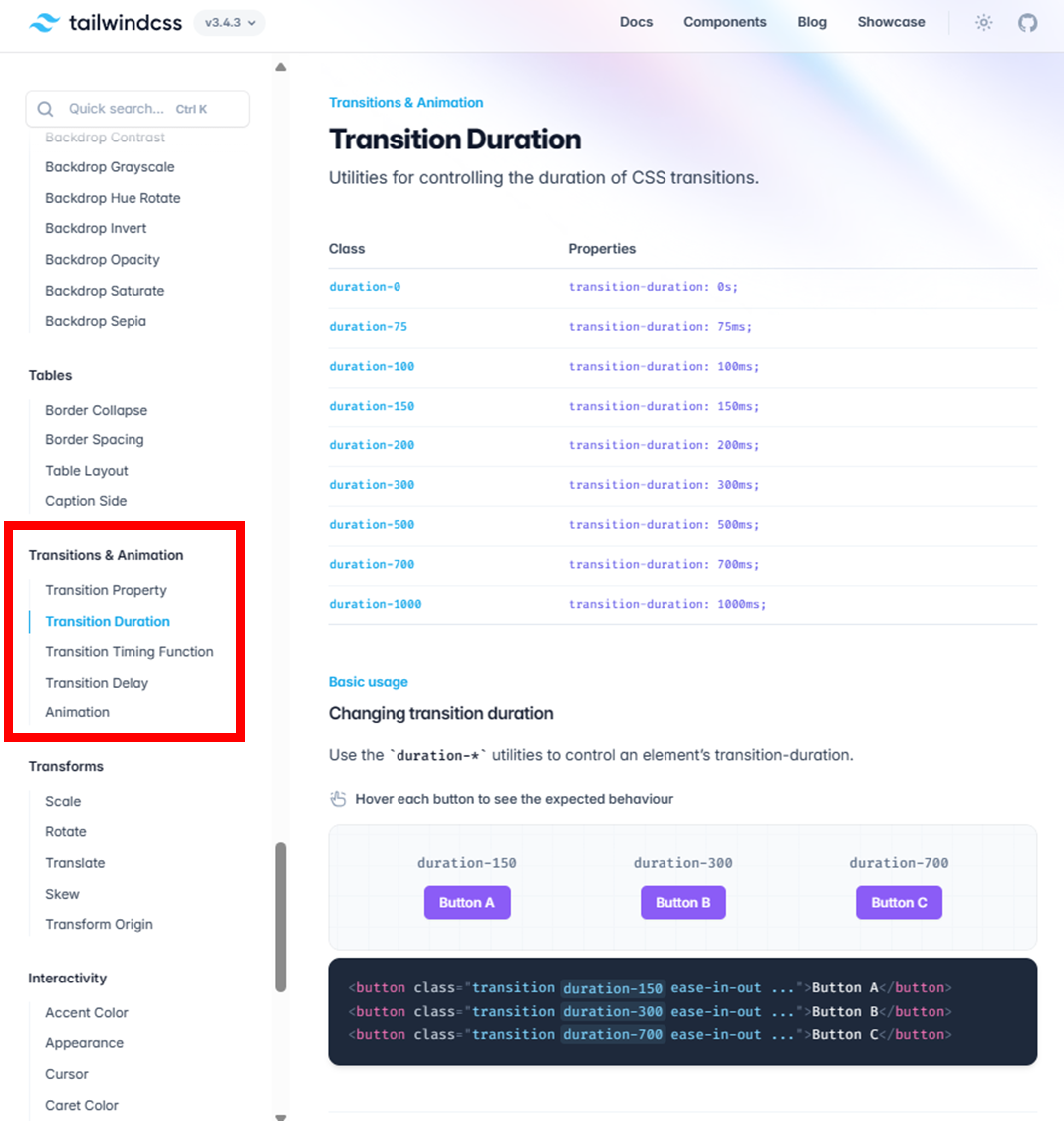
■ 버튼 애니메이션
프론트의 퀄리티를 올려주는 요소로, 이용해 보면 좋을 것 같습니다.

Transition Duration - Tailwind CSS
Utilities for controlling the duration of CSS transitions.
tailwindcss.com
■ 사용자 정의 Class 만들기
자주 사용하는 클래스명이나, 정의되어져 있지 않은 CSS style에 대해 정의할 수 있는 방법 같습니다.
Plugins - Tailwind CSS
Extending Tailwind with reusable third-party plugins.
tailwindcss.com
감사합니다! :)
'FrontEnd > CSS' 카테고리의 다른 글
| [FrontEnd/CSS] TailwindCSS 사용법 정리(flex, grid) (0) | 2024.04.18 |
|---|---|
| [FrontEnd/CSS] TailwindCSS 사용법 정리(기본 기능) (0) | 2024.04.18 |