Tailwind CSS는 CSS 라이브러리입니다.
🗨️ CSS 라이브러리가 뭔가요?
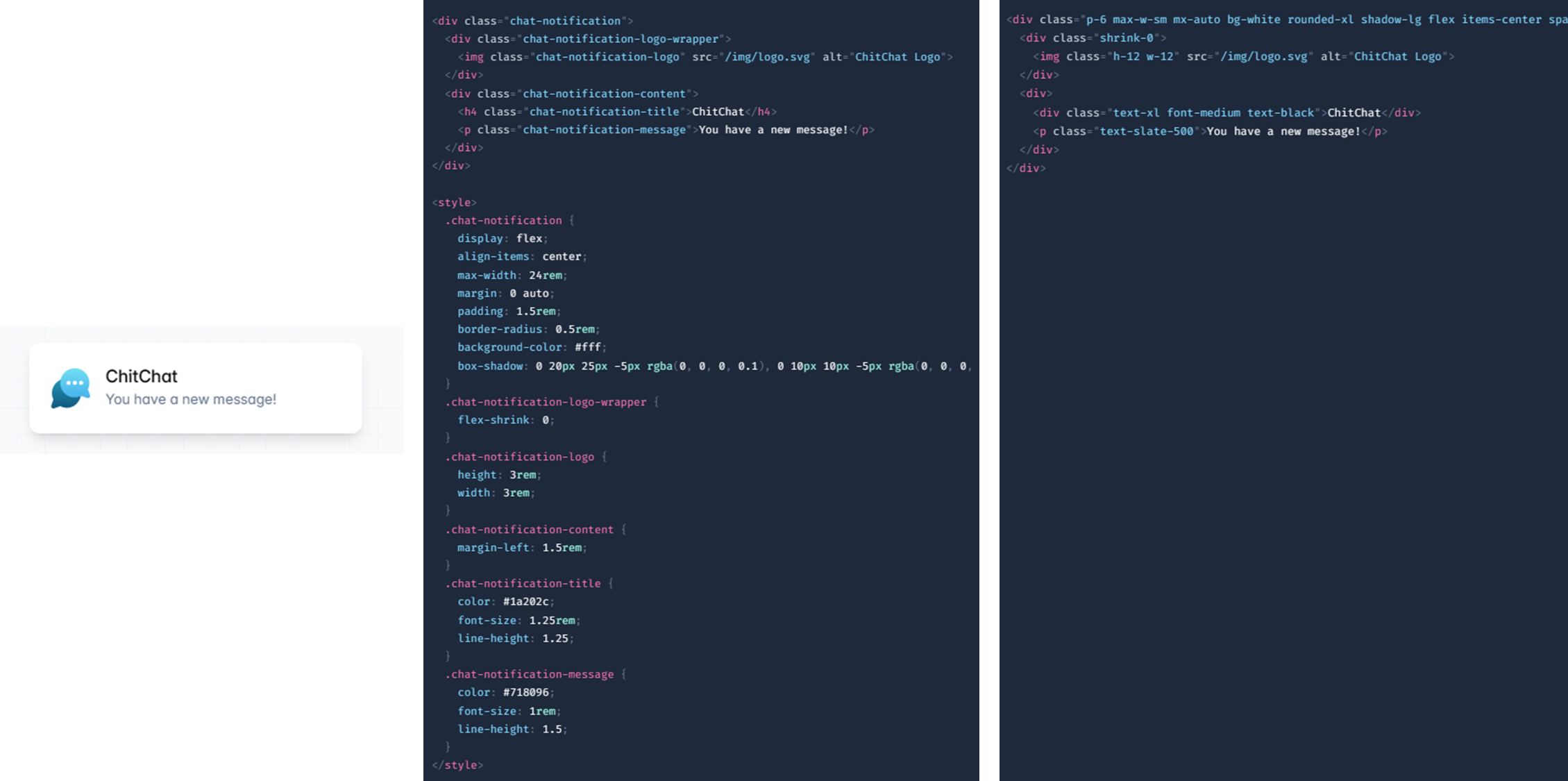
HTML 스타일에 대해서 CSS로 하나 하나 적는 거에 대해 고충을 느껴 보신 분이라면, '누가 CSS 좀 대신 작성해 주면 안 될까?'라는 생각을 한 번쯤은 해보셨을 겁니다. TailwindCSS가 '누가 대신 작성한 CSS'를 모아놓은 소스 코드입니다.

첫 번째 사진과 같은 스타일을 적용하기 위해 CSS를 직접 적는다면 두 번째 사진처럼 html로 구조를 만들고, css로 style을 작성해 주어야 합니다. 하지만 CSS 라이브러리를 이용한다면, html로 구조를 만들고 css는 class명 안에 이미 정의된 이름으로 작성할 수 있습니다. 자세한 설명은 공식 문서에서 확인할 수 있습니다.
Utility-First Fundamentals - Tailwind CSS
Building complex components from a constrained set of primitive utilities.
tailwindcss.com
■ React app 생성
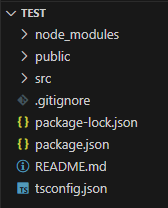
명령어를 사용하시면 아래 사진과 같은 구조의 리액트 앱이 생성됩니다.

npx create-react-app [프로젝트 이름] --template typescript발행한 글 중에 리액트 프로젝트(리액트 앱)을 만드는 방법을 설명해 놓았으니, 필요하시다면 참고하셔도 좋을 것 같습니다.
[토이프로젝트/React] 리액트 프로젝트 만들기
리액트 프로젝트를 만드는 방법은 여러 가지가 있습니다. npm init npx create-react-app (통칭 CRA) vite와 같은 툴 이용 이번 포스팅은 npm init react-app과 npx create-react-app 의 차이점을 알아보기 위해서, 각
subin2022.tistory.com
■ Tailwind CSS 패키지 설치
Tailwind CSS 2버전부터는 IE(인터넷 익스플로어)를 지원하지 않기 때문에 PostCSS의 autoprefixer 등을 함께 사용해야 됩니다. 그래서 리액트 앱에 패키지를 추가(설치)할 때, 아래처럼 3가지 패키지를 입력하셔야 됩니다.
npm install --save tailwindcss@latest postcss@latest autoprefixer@latest
■ 리액트 앱에 라이브러리 설정 파일 만들기
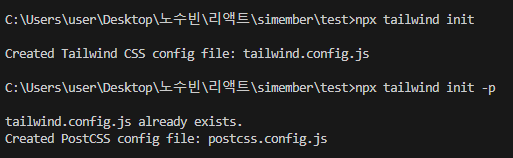
리액트 앱에 CSS 라이브러리를 설치한다고 해서 사용할 수 있는 게 아닙니다. CSS 라이브러리를 사용하기 위한 설정 파일(config file)이 필요합니다. npx 명령어를 통해 설정 파일을 생성할 수 있습니다.
# tailwind 설정 파일만 생성
npx tailwind init
# tailwind 설정 파일과 postcss 설정 파일 생성
npx tailwind init -p
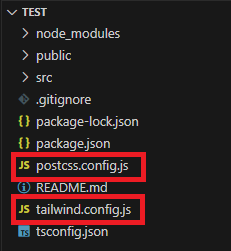
저는 무슨 차이인지 비교하려고 명령어를 2번에 나눠서 입력했지만, -p 옵션을 사용해서 한 번에 설정파일을 초기화하시면 됩니다. 명령어를 사용하고 나면, 리액트 앱에 Post CSS 설정 파일과 Tailwind CSS 설정 파일이 1개씩 추가됩니다.

■ Tailwind 설정 파일 수정하기
Tailwind의 설정 파일은 tailwind.config.js입니다.
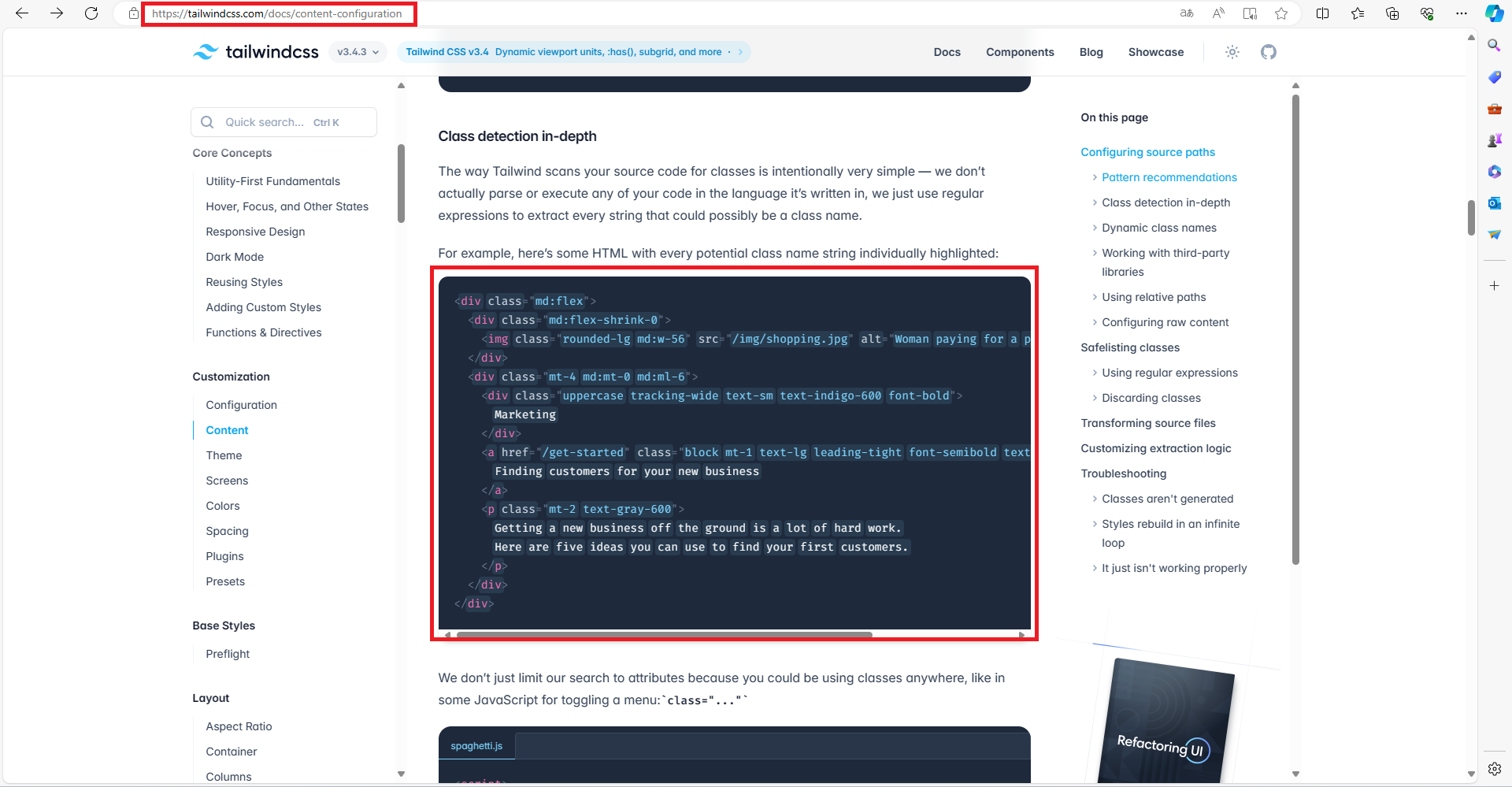
content : 기입된 경로의 파일에서만 Tailwind 라이브러리를 이용할 수 있음
일단 리액트 앱 구조를 봤을 때, 소스 코드는 src(source의 약자) 폴더 아래 위치시키므로 다음과 같이 content에 파일 경로를 추가시켜 줍니다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{js,ts,tsx,jsx}'],
theme: {
extend: {},
},
plugins: [],
}
자세한 설명은 공식문서를 참고해 주세요.
Container - Tailwind CSS
A component for fixing an element's width to the current breakpoint.
tailwindcss.com
■ Tailwind 지시어를 CSS 파일에 추가하기
공식 문서에 따르면, 최상위 CSS 파일에 Tailwind 지시어를 추가하라고 합니다. 최상위 CSS 파일에 지시어를 추가하면 하위 파일에도 Tailwind CSS를 적용할 수 있기 때문입니다. Tailwind 지시어를 추가하지 않으면 정상적으로 Tailwind CSS를 이용할 수 없습니다.
@tailwind base;
@tailwind components;
@tailwind utilities;아래 사진과 같은 경고가 뜨면 [바로가기]를 눌러주세요.

■ Tailwind 정상 동작 확인하기
아래 공식 문서의 코드를 타입 스크립트 문법에 맞게 수정한 코드입니다. 타입 스크립트 기반의 리액트 앱을 사용하시는 분은 아래 코드를 복사해서 index.tsx에 붙여넣기 한 뒤 npm start로 node.js를 통해 결과를 확인해 봅니다.
Utility-First Fundamentals - Tailwind CSS
Building complex components from a constrained set of primitive utilities.
tailwindcss.com


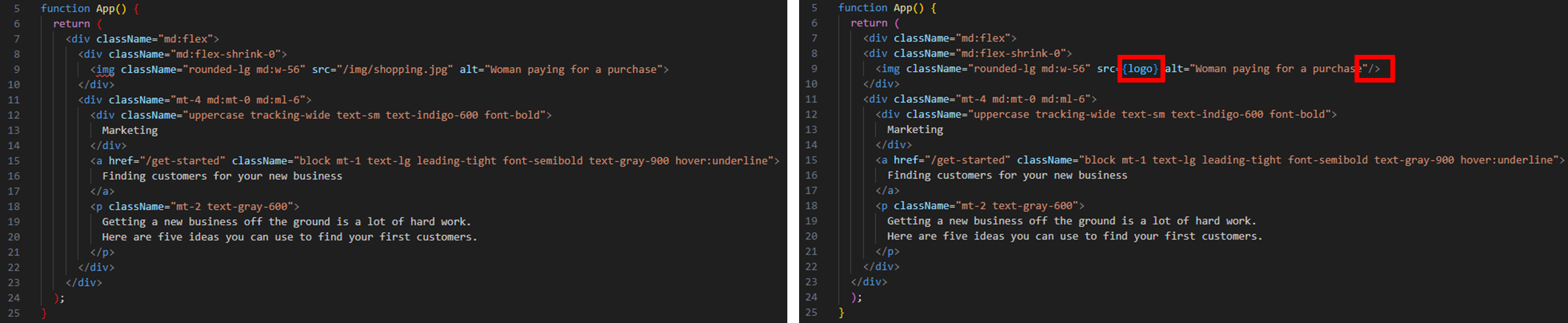
- 예제코드 복사해서 index.tsx에 붙여넣기
function App() {
return (
<div className="md:flex">
<div className="md:flex-shrink-0">
<img className="rounded-lg md:w-56" src={logo} alt="Woman paying for a purchase"/>
</div>
<div className="mt-4 md:mt-0 md:ml-6">
<div className="uppercase tracking-wide text-sm text-indigo-600 font-bold">
Marketing
</div>
<a href="/get-started" className="block mt-1 text-lg leading-tight font-semibold text-gray-900 hover:underline">
Finding customers for your new business
</a>
<p className="mt-2 text-gray-600">
Getting a new business off the ground is a lot of hard work.
Here are five ideas you can use to find your first customers.
</p>
</div>
</div>
);
}- 터미널로 node.js 가동
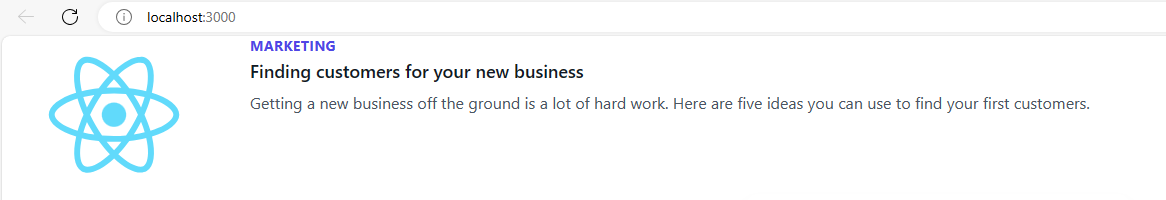
npm start- Tailwind 정상 동작확인 : 정상 동작
브라우저에서 아래와 같이, 사진과 글자가 수평으로 나열된다면 Tailwind가 작 적용된 것 입니다.

- Tailwind 정상 동작 확인 : 미적용된 상태
브라우저에서 모든 요소가 수직으로 나열된다면 Tailwind가 적용되지 않은 겁니다. 위 세팅에서 놓친 게 없는지 확인해 보세요.

감사합니다! :)
*참고 포스팅
Tailwind CSS 적용기1편 (설치, 사용)
작성일: 2022년 5월 6일 오후 4:48이 포스트에서는 TailwindCSS 를 React 환경에서 사용하는 방법을 소개하려고 합니다.새로운 프로젝트를 들어가는데 TailwindCSS를 도입하자는 의견이 나왔고 결정이 되었
velog.io
'기록 > 환경세팅' 카테고리의 다른 글
| [기록/환경세팅] VS Code에 Git 연동 및 사용법 (0) | 2024.04.22 |
|---|---|
| [기록/환경세팅] VS Code 기본 화면 세팅 (0) | 2024.04.22 |
| [기록/환경세팅] VS Code 터미널 열기/연결 터미널 변경하기 (0) | 2024.04.18 |
| [기록/환경세팅] Do you trust the authors of the files in this folder? (VS Code Workspace Trust) (0) | 2024.04.18 |
| [기록/환경세팅] Node.js 설치 (npm 설치) (0) | 2024.04.11 |