들어가기 앞서..
Git을 이용하면 버전 관리 및 협업을 손쉽게 할 수 있습니다. 또한, 간단한 호스팅 기능도 제공하니 포트폴리오를 위해 사용법을 익혀보는 것을 추천드립니다.
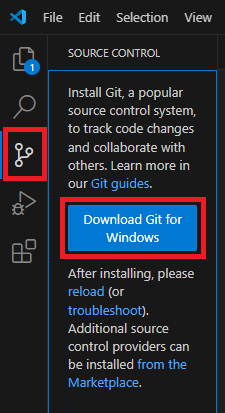
Git은 VS Code에서 우측 사이드바의 Source Control에서 이용할 수 있습니다.

목차
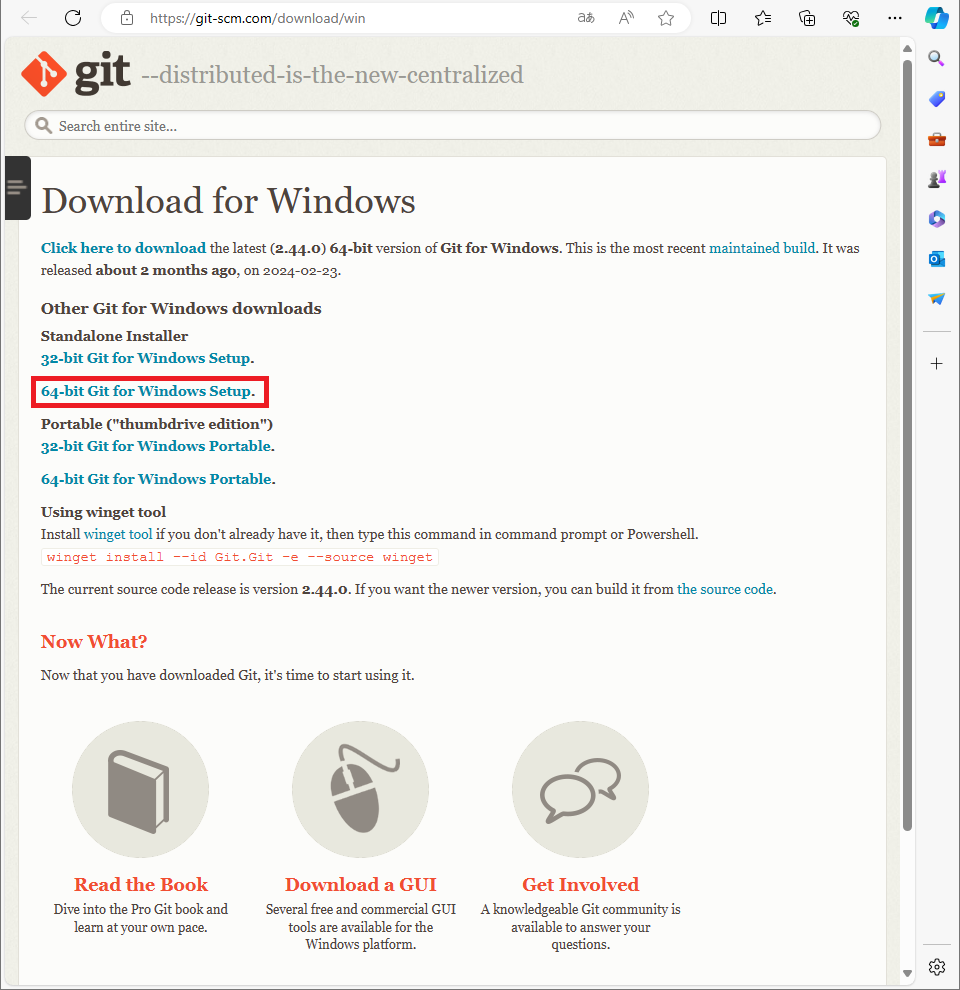
1. Git 프로그램 설치 파일 다운로드


2. Git 프로그램 설치 파일 실행
아래 포스팅에서 설명을 잘 해주고 있습니다.
윈도우에서 Git Bash 설치하기
1. 설치 파일 다운로드 Windows에서 Git을 사용하기 위한 GitBash를 설치한다. (2.30 버전) Git Bash 설치 파일을 받기 위해 공식 홈페이지(https://git-scm.com/)에서 다운로드 한다. 다운로드 완료 후 설치 파일
xangmin.tistory.com
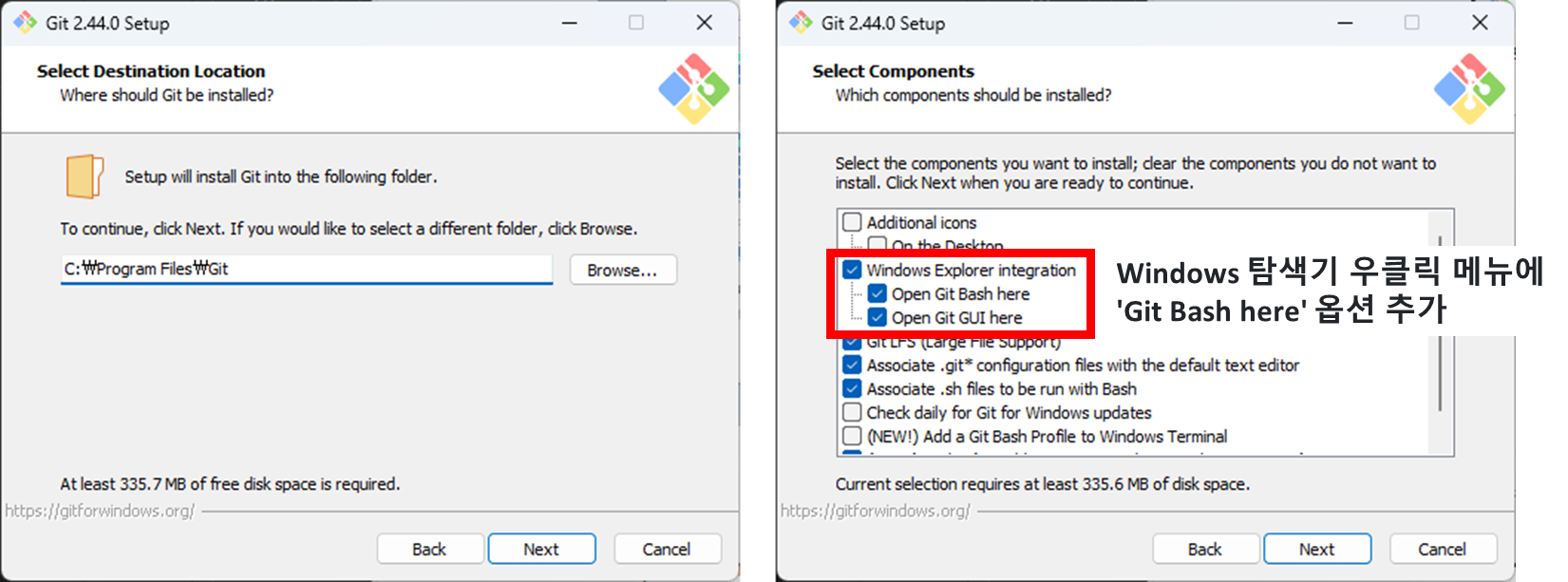
✅ 설치 기본 경로 및 설치 옵션 추가 설명
설치 옵션 설명은 위 글에 안 적혀 있어서 추가합니다.

3. Git 설치 확인
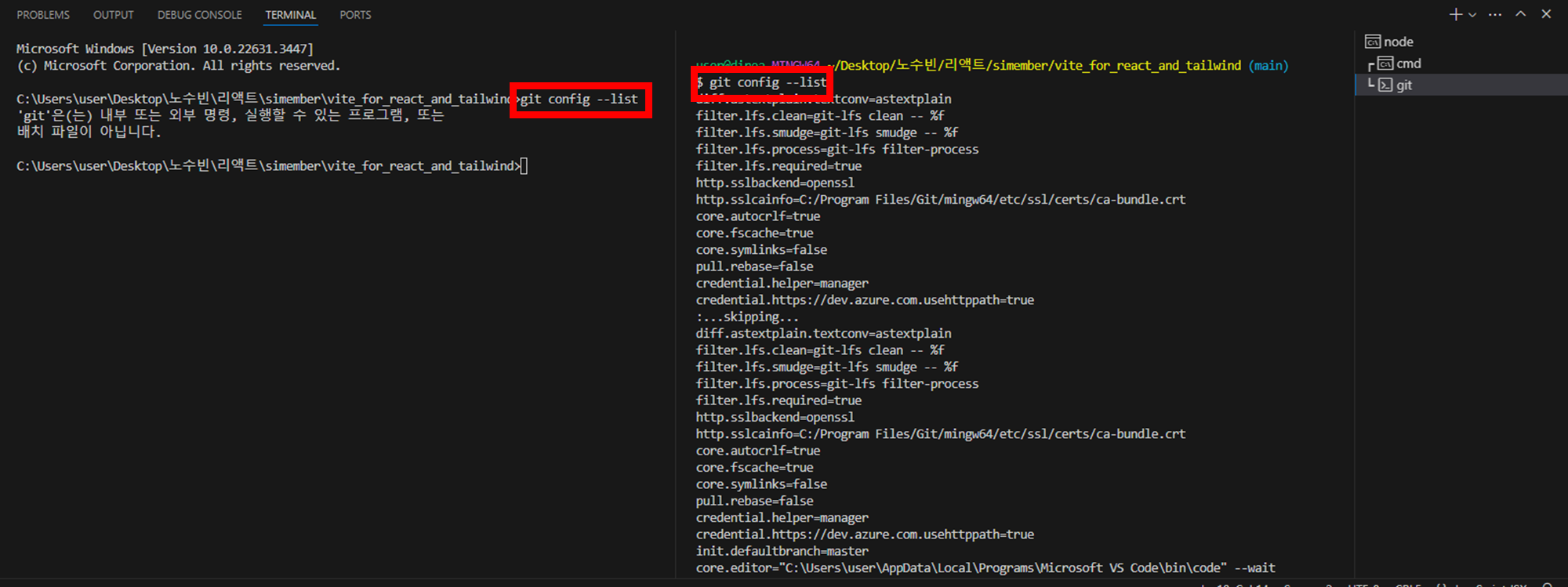
- 설치확인(1) : git bash에서 git 명령어 확인하기
git bash에서 아래 명령어를 입력해 실행되는지 확인해 주세요. 명령어가 바르게 실행된다면 설치가 정상적으로 완료됐습니다.
git config --list

- 설치확인(2) : VS Code와 Git 레포지토리 연결하기
💬 레포지토리가 뭔가요?
프로젝트의 모든 파일과 해당 파일의 변경 이력을 저장하는 공간을 말합니다. GitHub 외에도 GitLab과 같은 플랫폼에서 레포지토리를 제공하고 있습니다. 간단히 말하면, 협업 또는 관리하기 위한 프로젝트 단위라고 생각하셔도 괜찮습니다. 진행하려는 프로젝트가 1개라면 레포지토리도 1개가 될 수 있습니다.
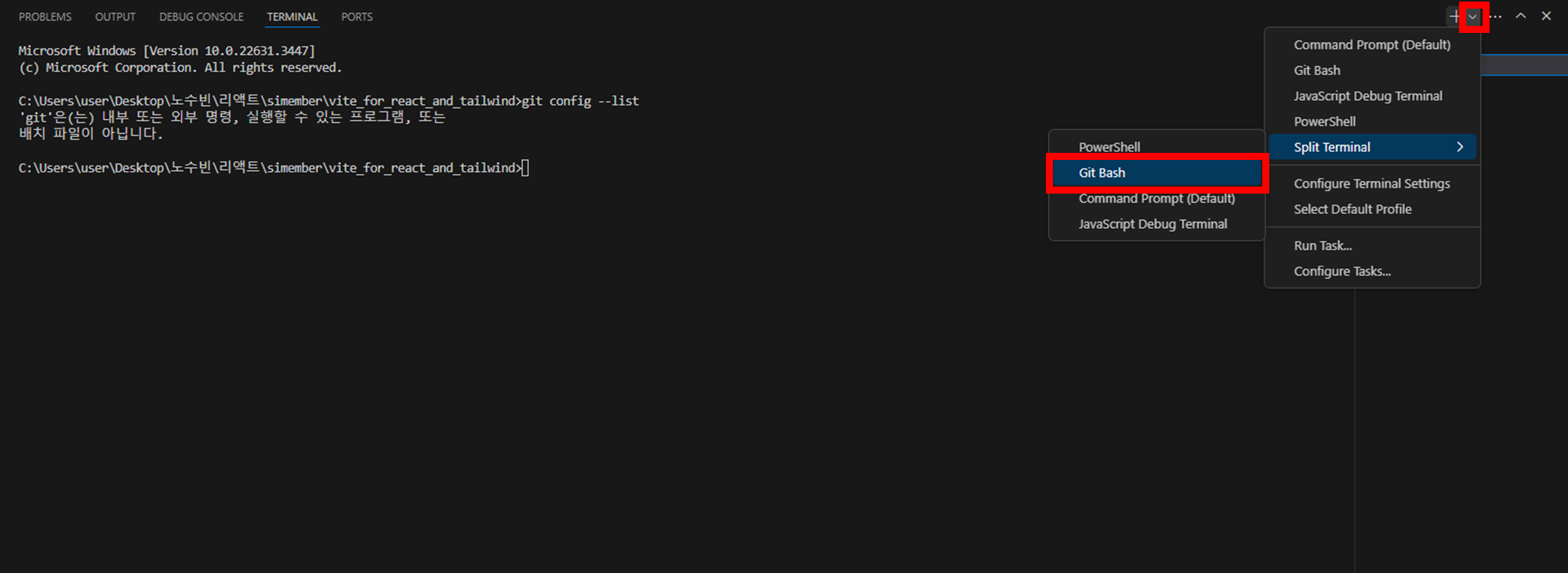
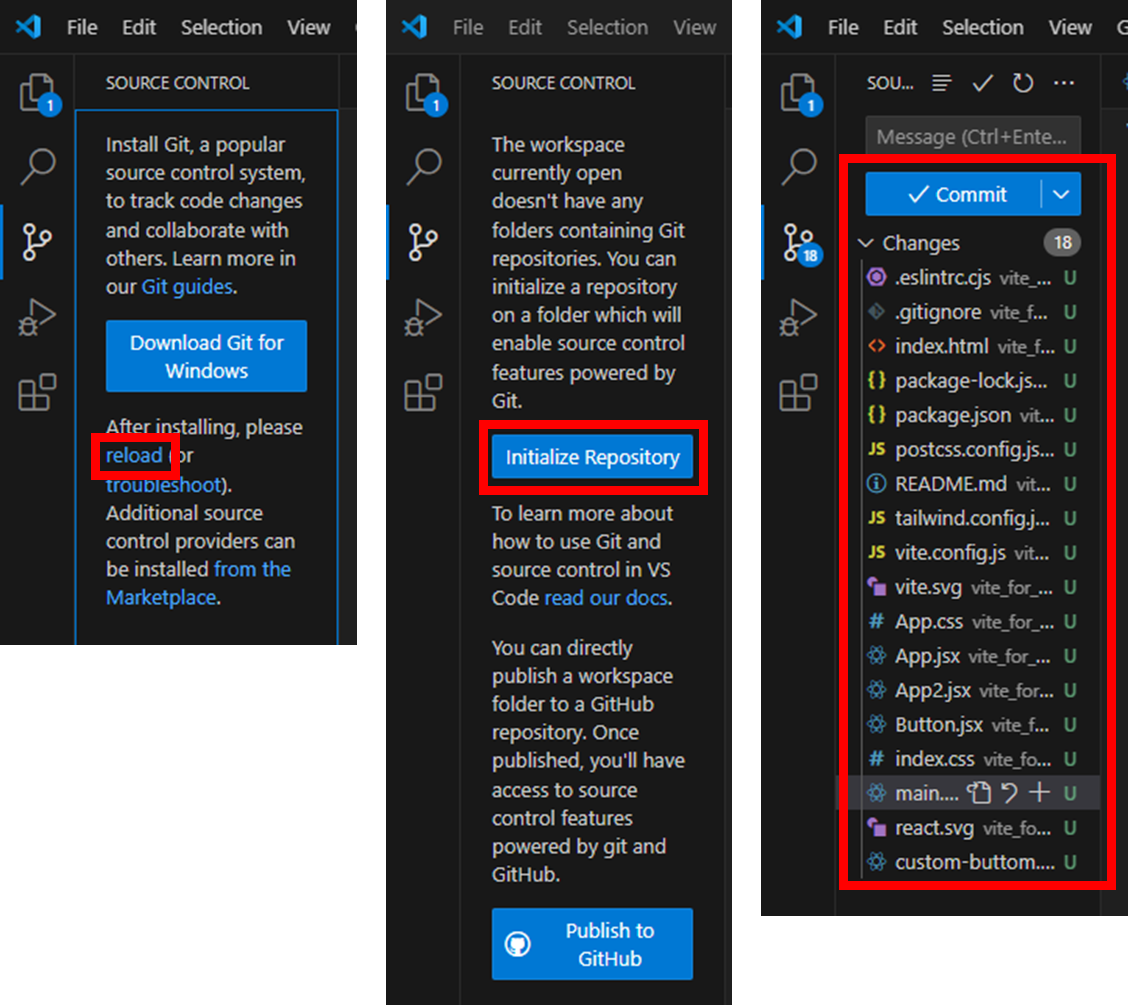
git bash를 못 찾겠으면 아래 방법으로 확인할 수도 있습니다. VS Code의 Activity Bar > Source Control 에 Commit 버튼이 생기면 연결이 정상적으로 된겁니다.
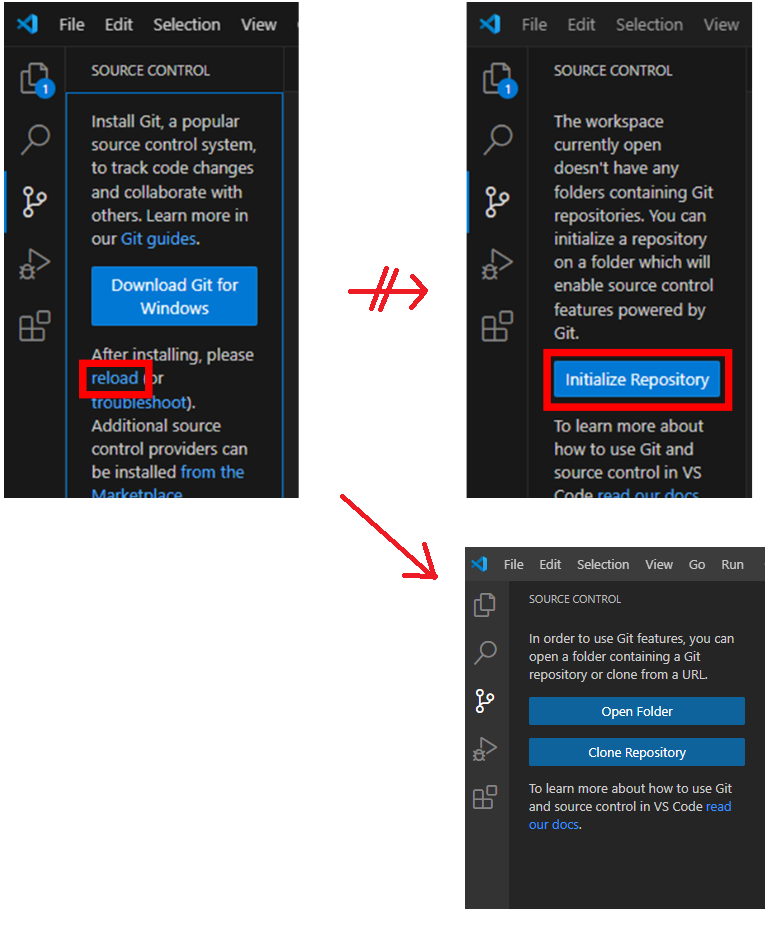
1) 윈도우용 Git 프로그램을 다운로드 받았다면, VS Code에서 reload를 눌러주세요.
2) 현재 디렉토리와 Git의 레포지토리(Repository, repo)를 연결하기 위해 초기세팅(Initialize, 초기화)을 진행해 주세요.
3) Initialize Repository 버튼을 눌러 간단히 끝낼 수 있습니다.현재 디렉토리와 연결이 끝나면 Commit 버튼이 생깁니다.

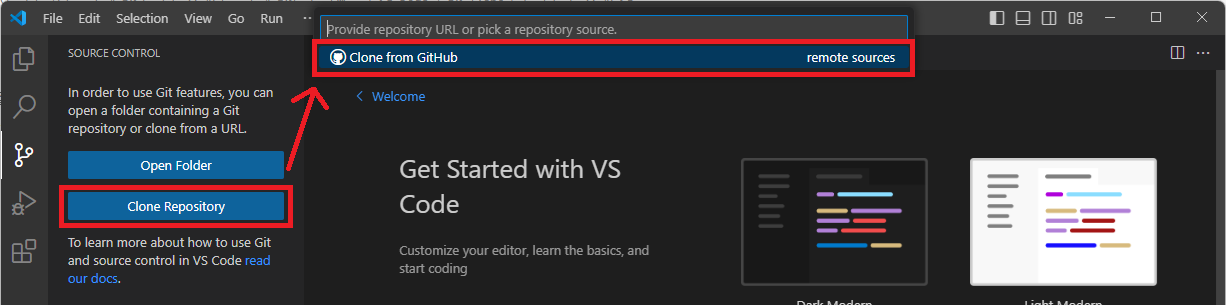
시키는대로 git bash도 깔고 VS Code로 돌아와서 reload도 눌렀는데, 다른 화면이 보이신다면 깃허브를 로그인한 적 없는 분이실 겁니다. Clone repository 눌러서 깃허브에 로그인하시면 됩니다.




브라우저에서 Visual Studio Code를 열어도 되겠냐는 알림창이 뜨면 "네"를 선택하세요. 이제 4.2.의 과정으로 넘어가시면 됩니다. [4.2. 연동할 git repository 선택 바로가기] 만약 4.2처럼 repository가 뜨지 않는다면, 4. 과정의 '✅ GitHub에서 Repository 추가하기'를 참고해서 repo를 만들어주세요.
4. Git repo 추가하기 (git clone)
git clone은 github의 레포지토리를 로컬로 복사해오는 명령어입니다. 이 과정은 github에서 레포지토리를 추가한 다음에 진행해 주세요.
✅ GitHub에서 Repository 추가하기
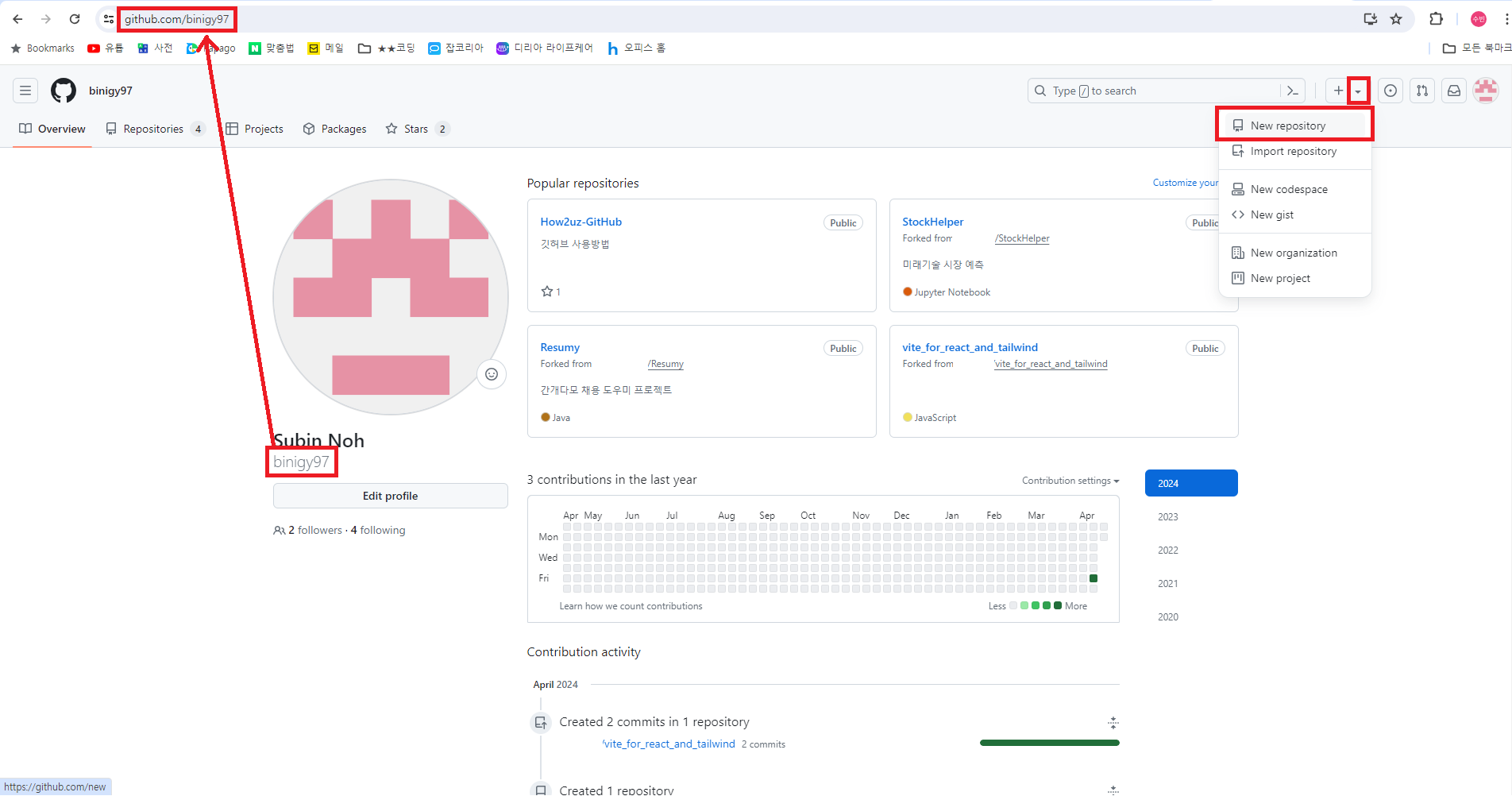
자신의 깃 계정 홈으로 들어가주세요. 홈으로 가는 방법을 모른다면, 브라우저 주소창에 github.com/[git아이디]를 적어주세요. 상단의 'Create new... > New repository'를 눌러주세요.

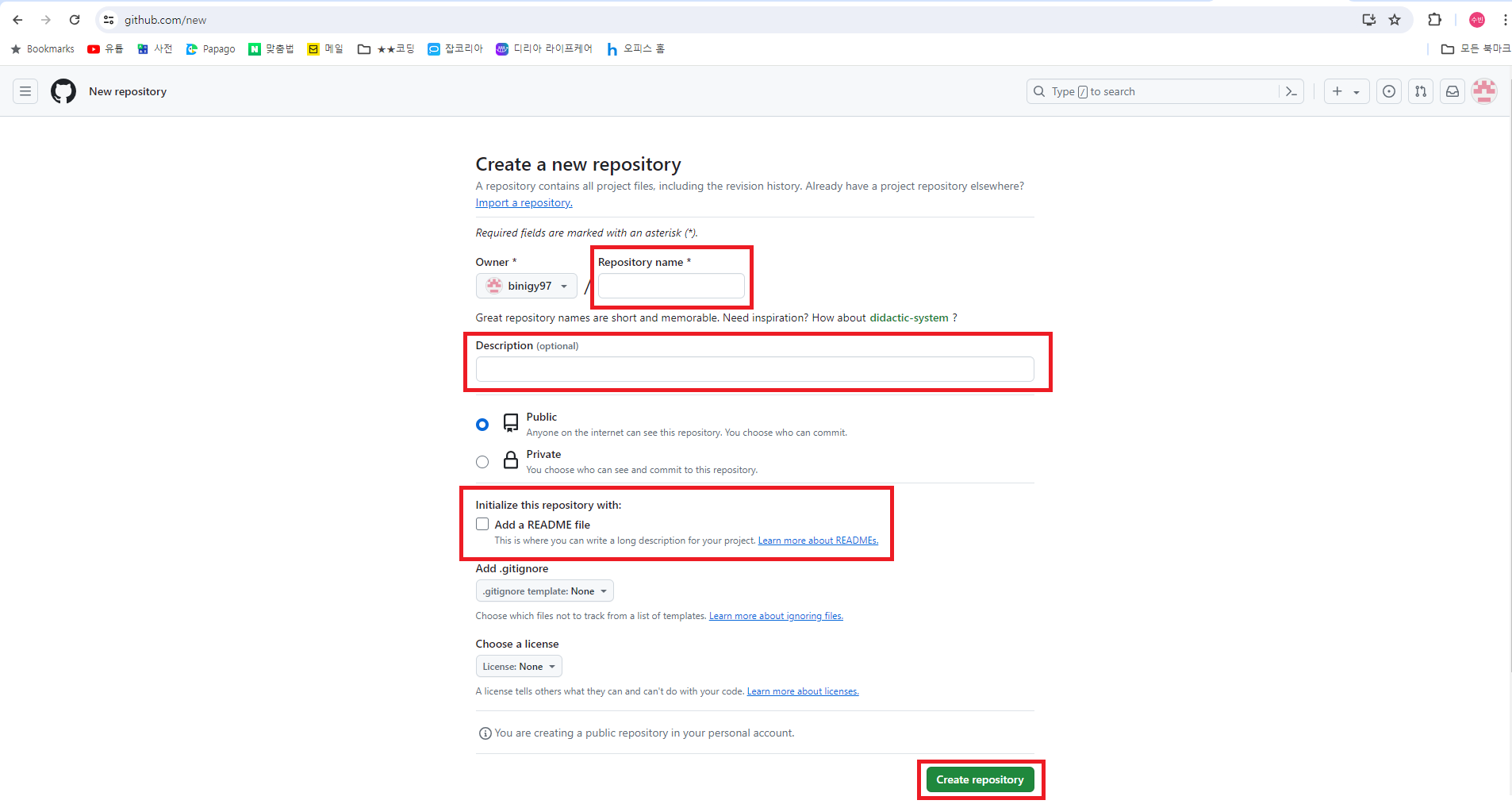
필수 입력은 레포지토리 이름(Repository name) 하나 입니다. 프로젝트명으로 적어주시면 됩니다. 설명(Description)과 readme 파일 생성 여부는 옵션입니다. readme 파일도 생성해서 프로젝트에 대한 개요 설명을 적으시면 관리에 도움이 됩니다.

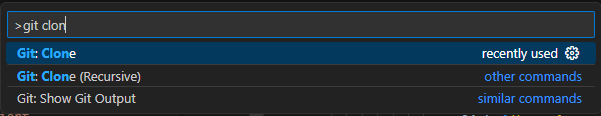
4.1. VSCode를 실행한 후 F1을 누르고 git clone 입력
git bash에서 실행되는 명령어로, git clone [url주소] 입니다. url 경로의 git repo를 로컬로 복사해오는 명령어입니다.

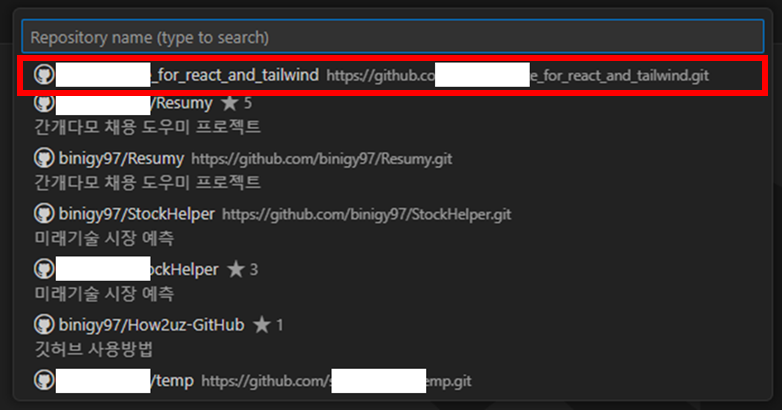
4.2. 연동할 git repository 선택
git clone할 url을 선택합니다. 저는 다른 개발자가 만든 git repo에 연결할 예정입니다. 다른 개발자의 repo에 연결하기 위해선, 해당 repo를 생성한 개발자로부터 초대를 받은 뒤, 해당 repo의 주소를 선택하면 됩니다.
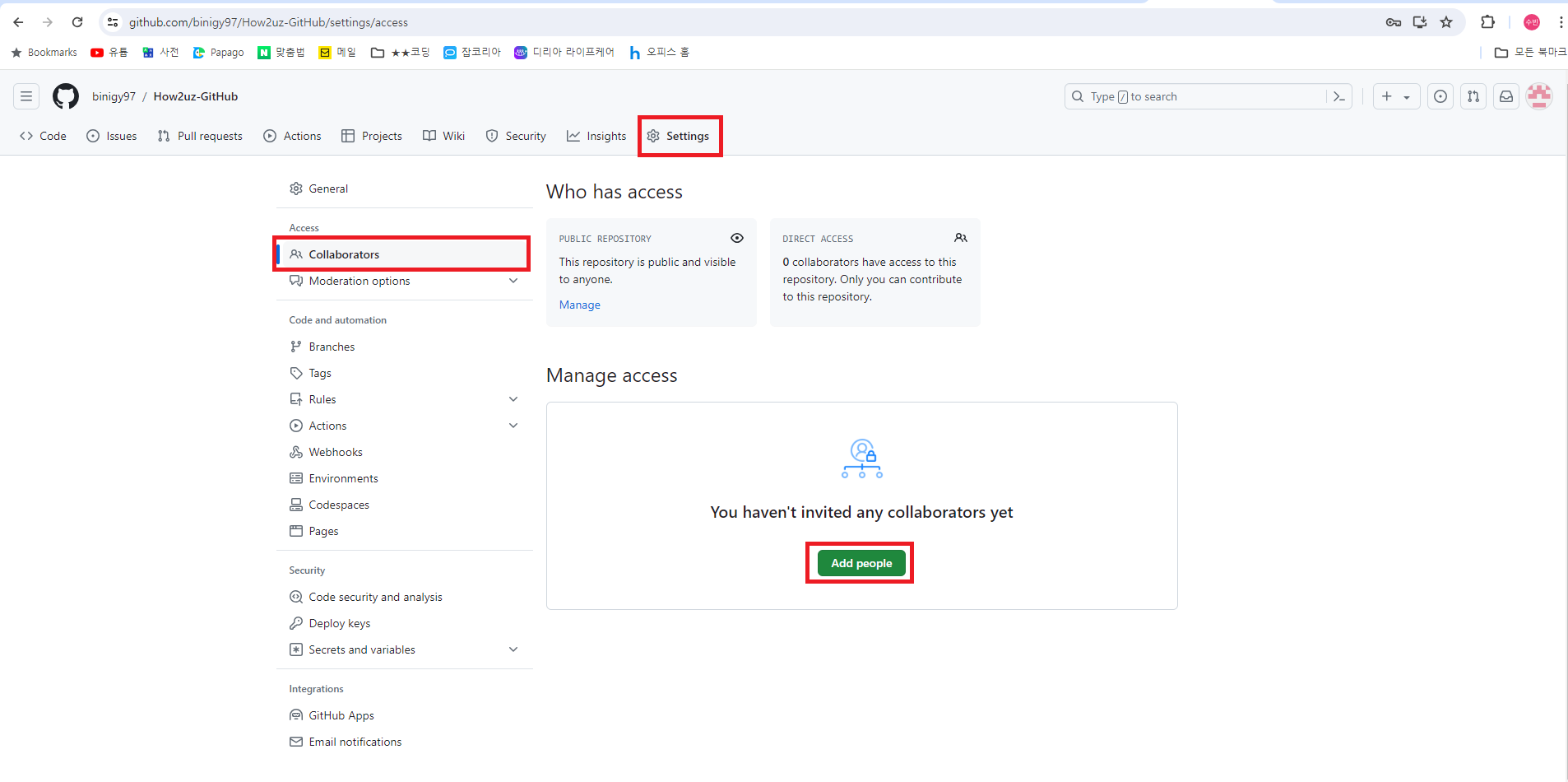
✅ GitHub에서 Repository에 협력자 초대하기
GitHub에서 협력자를 초대할 repo에 들어가서 아래처럼 협력자를 추가할 수 있습니다. 협력자는 e-mail 주소로 추가할 수 있습니다.

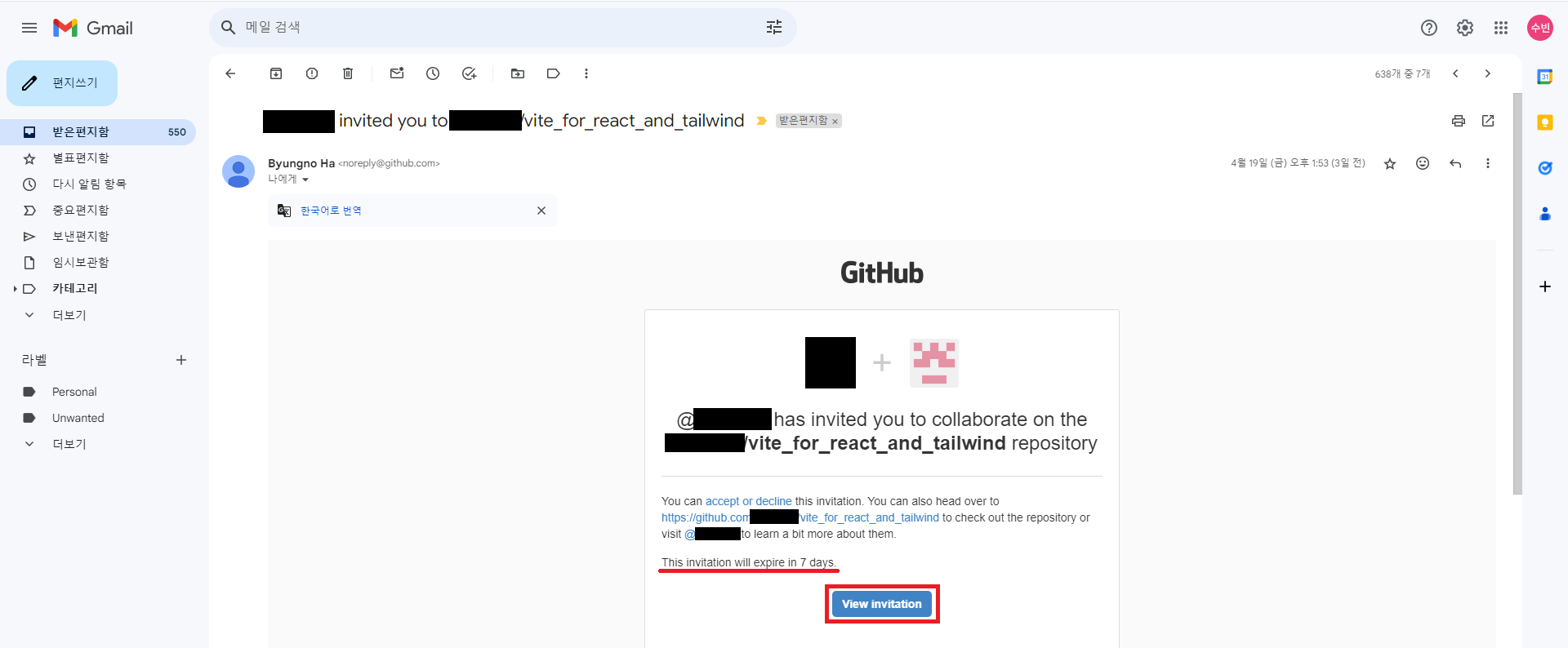
✅ GitHub에서 Repository의 협력자 초대받기
초대되는 협력자는 자신의 이메일에서 github로 부터 온 초대 메일을 수락해야 됩니다. 수락 전에는 'View invitation' 버튼이 초록색으로 뜹니다. 해당 버튼을 눌러 수락하면, git repo에 대한 접근(Access) 권한이 생깁니다.


repository name을 선택하면 로컬의 어느 경로에 선택한 repo를 복사할 건지 정하라고 합니다. 원하는 위치를 선택하시면 됩니다.
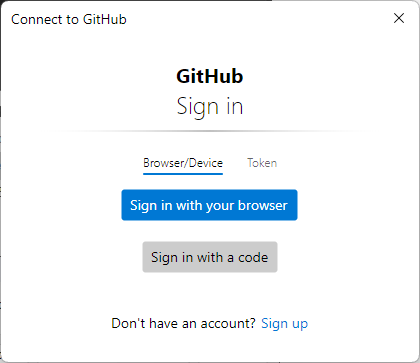
그러면 브라우저와 토큰 중에 어떤 방식으로 VS Code와 GitHub를 연결할 건지 물어봅니다. 브라우저가 최곱니다.

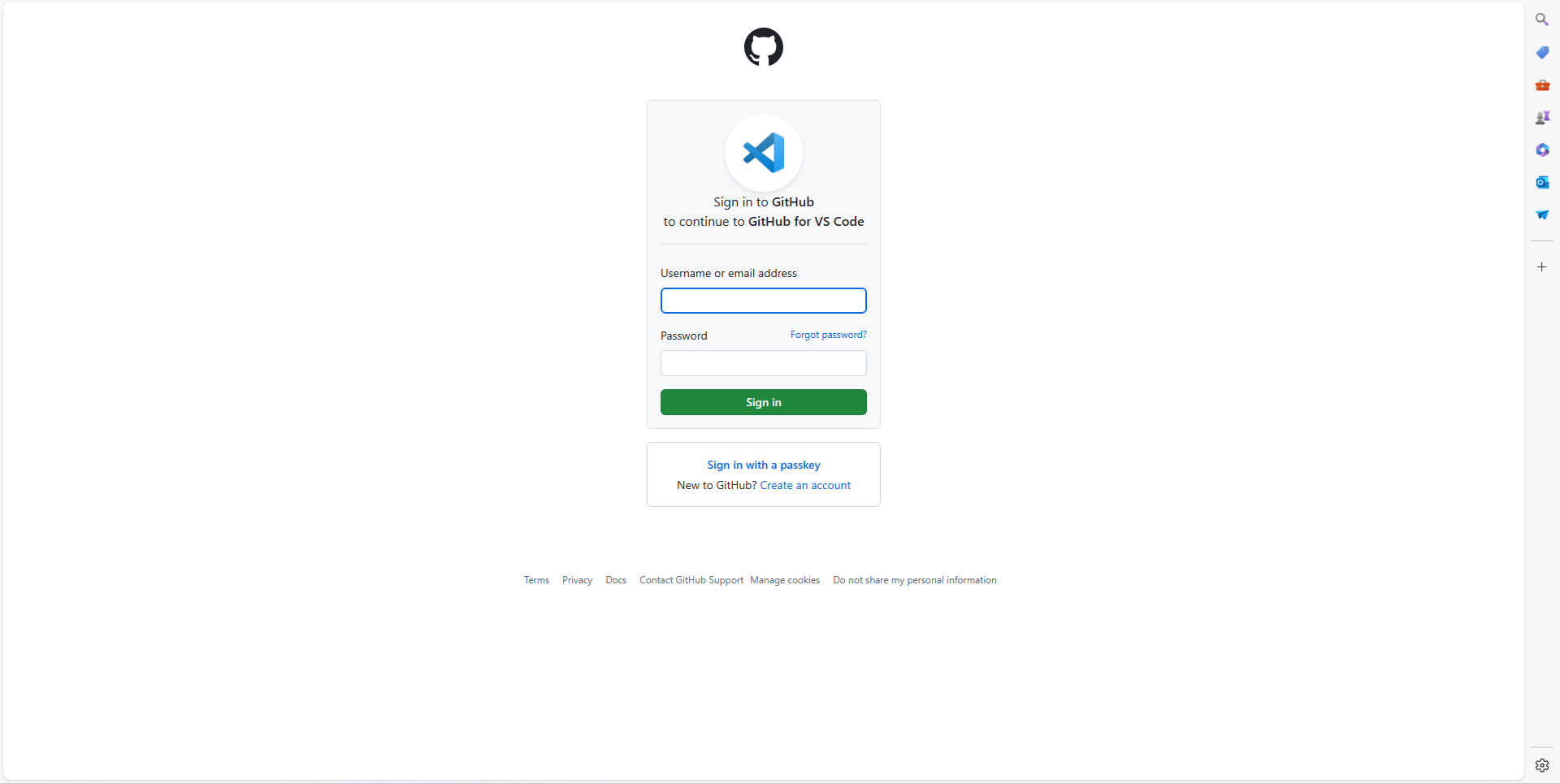
만약, 현재 브라우저에 깃허브가 로그인 된 상태가 아니라면 다시 로그인을 진행하셔야 됩니다.
로그인 후에 브라우저에 해당 계정으로 깃허브가 성공적으로 연동됐다는 메세지가 화면에 나옵니다.

이제 VS Code로 돌아오면 복사해온 레포지토리를 VS Code에서 열 것인지 아래 둘 중 하나의 형태로 물어봅니다. Cancel만 아니면 다 좋습니다.


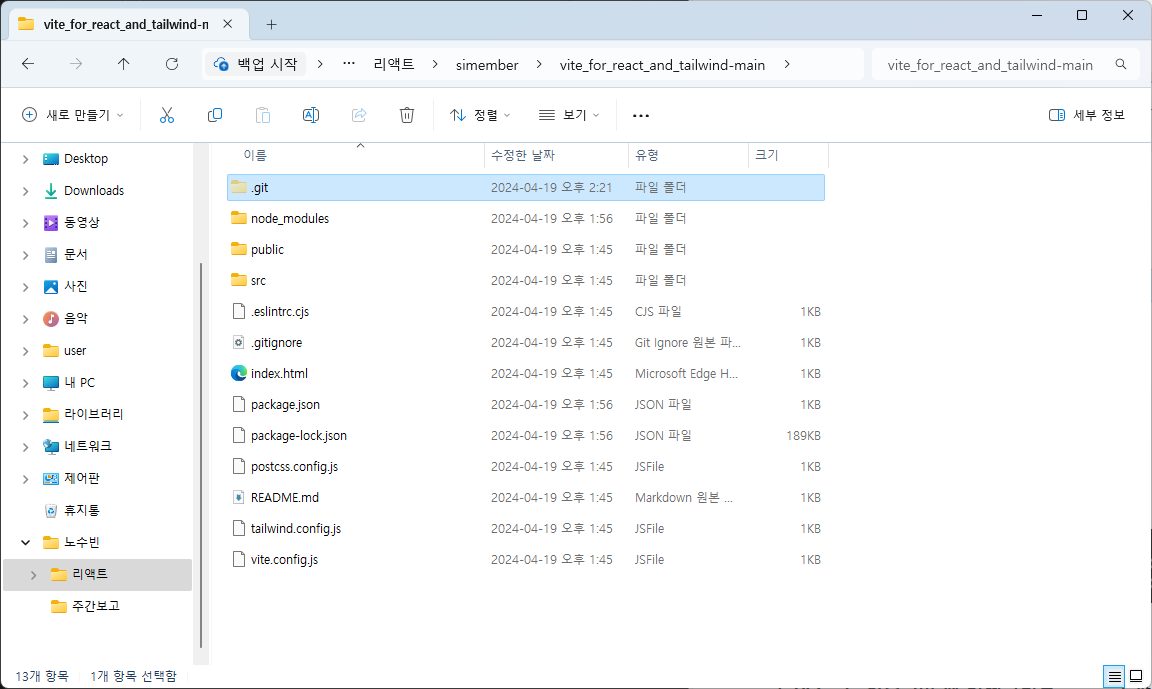
4.3. git 폴더 생성되며 연동 성공

5. Git에 소스 파일 업데이트하기 (pull, commit, push)
- pull : git 원격 저정소(이하, git)에 올라간 소스 파일을 로컬로 가져오기
- commit : 로컬의 수정된 소스 파일과 히스토리를 git에 저장하기
- push : 로컬의 소스 파일을 git으로 보내기
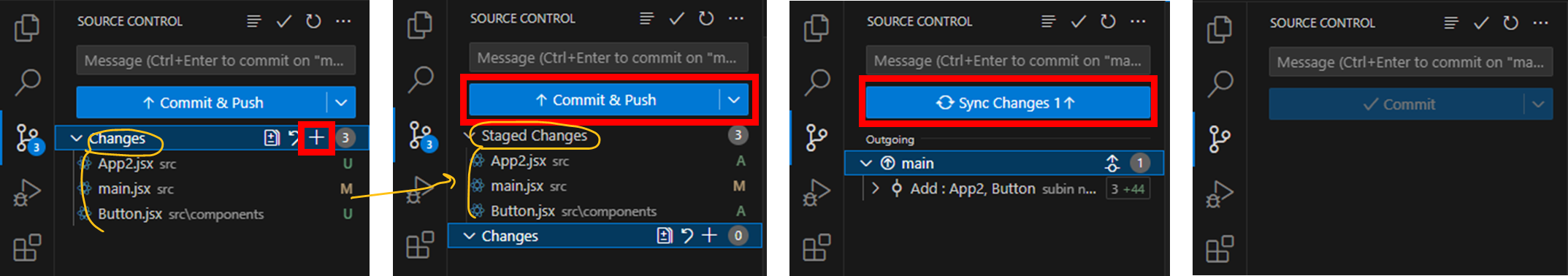
git bash에서 commit을 할 때는 수정된 소스파일을 Stage 영역에 추가(git add)한 후에 commit을 진행하게 됩니다. commit 후에는 push를 하여 git으로 소스 파일을 공유합니다.

VS Code에서는 add, pull, commit, push 등의 일련의 과정을 생략하고 첫번째 사진에서 'Commit & Push' 버튼을 눌러서 바로 4번째 사진으로 진행을 완료할 수 있습니다. 위 사진은 git에 push하는 순서를 보여드리기 위해 순차적으로 진행한 것입니다.
💬 Stage 영역이 뭔가요?
로컬에서 수정된 파일 중에 Commit 할 파일들의 목록을 저장해 놓는 영역입니다. 자세한 설명은 [바로가기]를 참고해주세요.
6. Git 히스토리(Commit 내역) 보기
Git을 통해 버전/협력을 할 수 있다고 했습니다. 누가 언제 소스 파일을 수정했는지 확인하기 위한 내역들을 기록하는 기능을 지원하기 때문입니다.
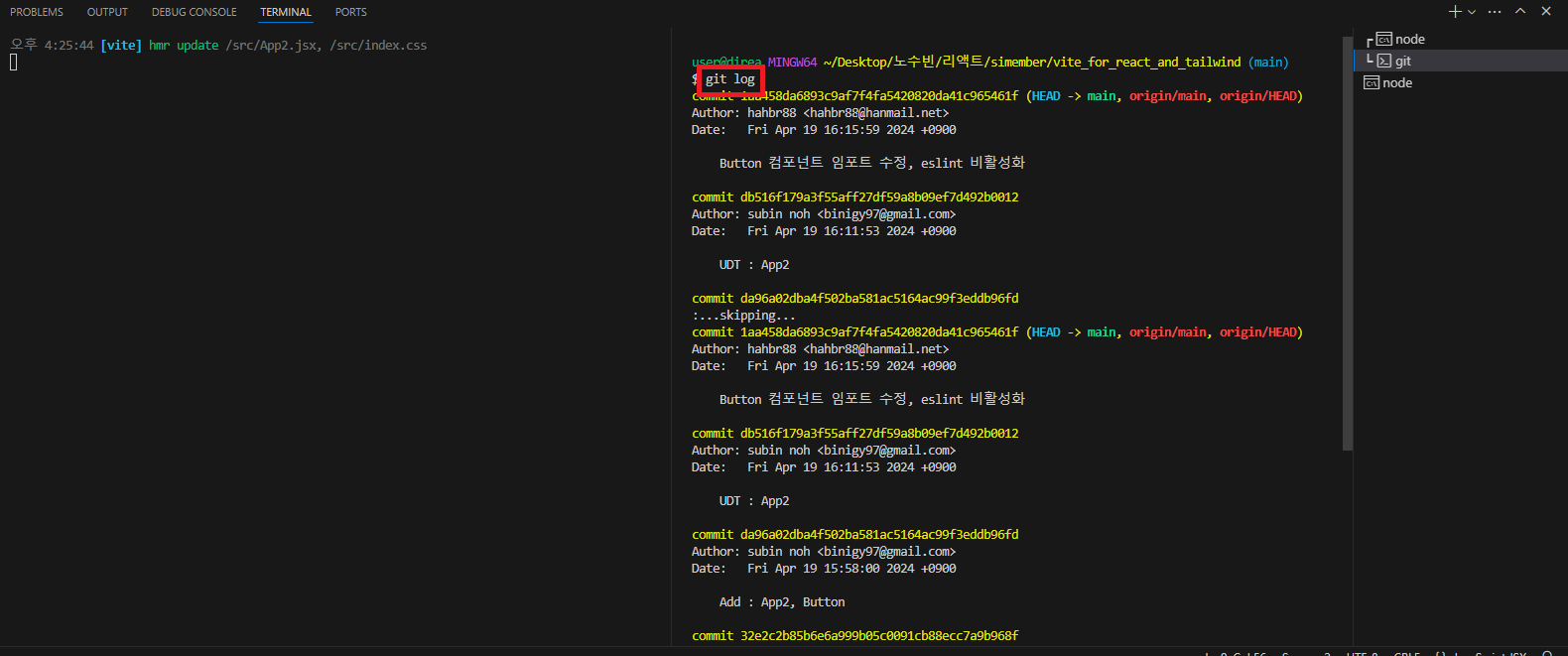
VS Code에서는 이러한 내역을 보여주는 별도의 GUI(화면)를 지원하지 않습니다. GUI 플러그인(확장 프로그램)을 설치하는 방법도 있지만, git을 자주 이용할 게 아니라면 git bash에서 git log 명령어를 통해 Commit 내역을 확인하는 방법도 있습니다.
# git commit history 전체 조회
git log
# diff 조회
git log -p
# 최근 diff 2건만 조회
git log -p -2
아래 포스팅에 git log에 관련한 더 자세한 설명이 적혀있습니다.
11. Git 커밋 이력조회 - git log
저장소에 있는 Commit 이력을 조회할 경우 git log 명령을 사용한다. git log 대표적으로 간단히 사용하는 형식은 아래와 같다. $ git log // 커밋 이력 상세 조회. 가장 최근의 커밋이 먼저 나오고 스페이
kin3303.tistory.com
아래 포스팅에서 Git GUI를 위한 VS Code 추천 플러그인을 확인할 수 있습니다.
[VSCode] Git을 위한 비주얼스튜디오 확장프로그램 ( extension ) 추천 - VSCode | UsingU
Git을 온전히 GUI 모드에서 사용할 수 있도록 지원해주는 VSCode 확장프로그램(extension)이 있습니다. 그중 제가 유용하게 사용하는 Git 관련 확장프로그램(extension)을 소개하겠습니다.
usingu.co.kr
감사합니다. :)
'기록 > 환경세팅' 카테고리의 다른 글
| [기록/환경세팅] 원드라이브 캡처 이미지 일괄삭제하기 (0) | 2024.06.18 |
|---|---|
| [기록/환경세팅] 리액트 프로젝트에 AntD 설치 및 사용법 (0) | 2024.04.22 |
| [기록/환경세팅] VS Code 기본 화면 세팅 (0) | 2024.04.22 |
| [기록/환경세팅] 리액트 프로젝트에 Tailwind CSS 라이브러리 추가하기 (1) | 2024.04.18 |
| [기록/환경세팅] VS Code 터미널 열기/연결 터미널 변경하기 (0) | 2024.04.18 |