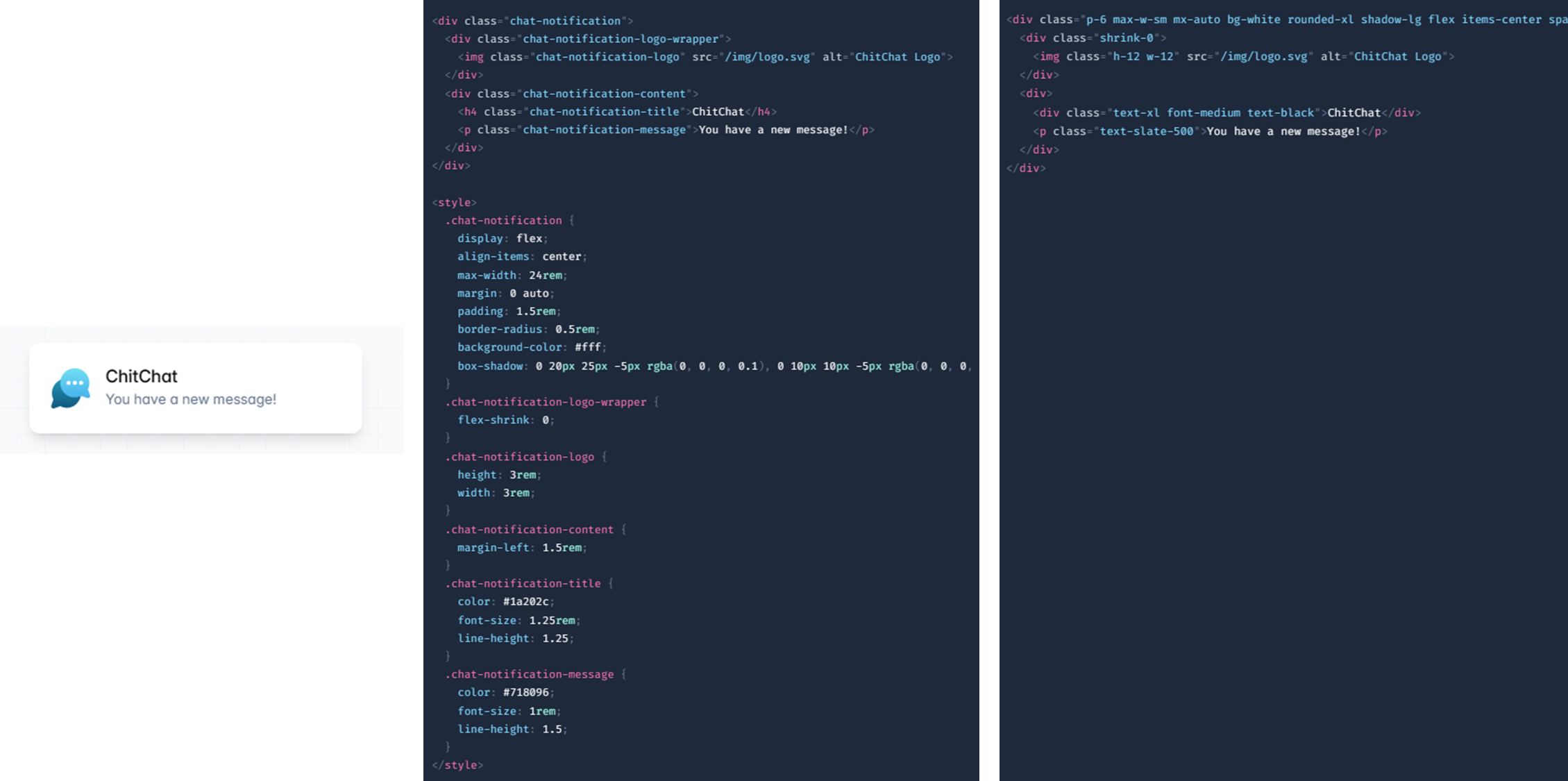
Tailwind CSS는 CSS 라이브러리입니다.더보기🗨️ CSS 라이브러리가 뭔가요?HTML 스타일에 대해서 CSS로 하나 하나 적는 거에 대해 고충을 느껴 보신 분이라면, '누가 CSS 좀 대신 작성해 주면 안 될까?'라는 생각을 한 번쯤은 해보셨을 겁니다. TailwindCSS가 '누가 대신 작성한 CSS'를 모아놓은 소스 코드입니다.첫 번째 사진과 같은 스타일을 적용하기 위해 CSS를 직접 적는다면 두 번째 사진처럼 html로 구조를 만들고, css로 style을 작성해 주어야 합니다. 하지만 CSS 라이브러리를 이용한다면, html로 구조를 만들고 css는 class명 안에 이미 정의된 이름으로 작성할 수 있습니다. 자세한 설명은 공식 문서에서 확인할 수 있습니다. Utility-First F..