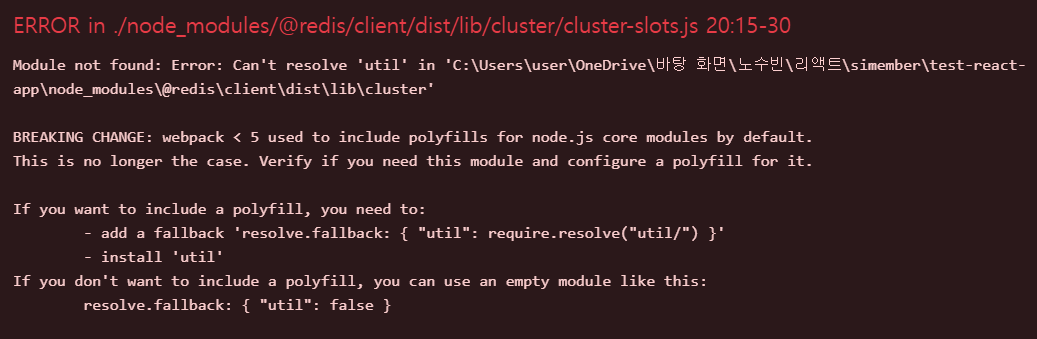
더보기✅ 문제 상황 및 해결 아이디어 확인하기문제상황: React 애플리케이션에서 웹팩(Webpack) 빌드 에러 발생CRA로 생성한 리액트 앱에서 자연어 처리를 위해 natural 라이브러리를 사용하려고 하니, url 모듈이나 util 모듈 등을 찾을 수 없다는 에러가 발생했습니다. 즉, node.js의 핵심 모듈에 대한 폴리필(polyfill)이 없어서 발생된 문제입니다.*polyfill: 구형 브라우저 미지원 문법 등을 대응하기 위한 코드 문제상황 재연: natural 라이브러리 설치 → 소스 코드에 라이브러리 importnpm install natural위 명령어로 라이브러리를 설치한 뒤에, 소스 코드 내에 require('natural') 또는 import natural from 'natural..